Pesticide for Chrome
EDITORS' CHOICEVisualize the layout of web page elements by outlining them with CSS.
Try Pesticide for Chrome
What is Pesticide for Chrome?
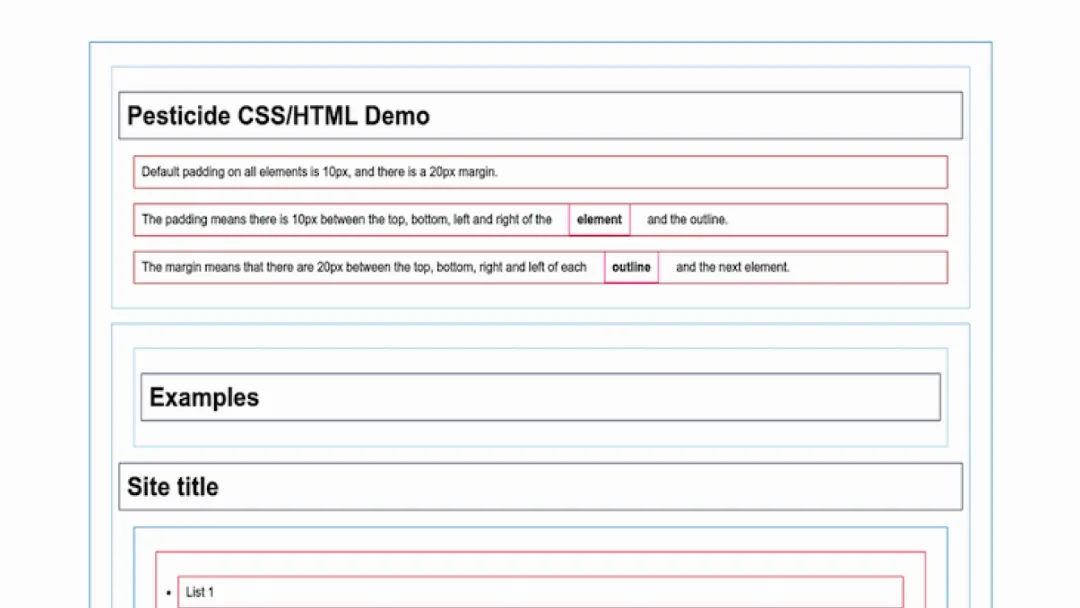
Try Pesticide for ChromePesticide for Chrome is a developer tool extension that helps front-end developers and designers visualize the structure of web pages. By inserting Pesticide CSS, it outlines each element on the current page, allowing users to easily identify placement, layout, and alignment issues.
Features:
- Element Outlining: Automatically outlines all elements on a web page to visualize their structure.
- Developer Tool Integration: Works seamlessly with existing development tools and environments.
- Real-Time Visualization: Instantly view changes in layout as you navigate through the web page.
- Lightweight Extension: Minimal file size (24.81 KiB) ensures quick loading and performance.
- Open Source: Based on the original Pesticide project, allowing for community contributions and enhancements.
Use Cases:
- UI/UX Testing: Ideal for UI/UX designers to spot inconsistencies in element spacing and alignment.
- Front-End Development: A valuable tool for front-end developers to quickly identify layout issues during coding.
- Educational Resource: Used in web development courses to teach students about CSS and layout design.
- Responsive Design Checks: Helps visualize how elements adjust across different screen sizes.
- Debugging Layout Issues: Facilitates troubleshooting of complex layouts by clearly delineating elements.
- Prototype Review: Useful for reviewing design prototypes by outlining elements for feedback.
- Cross-Browser Testing: Assists in ensuring consistent layout behavior across different browsers.
Published on Sep. 27, 2024