Tints.dev
EDITORS' CHOICEGenerate and customize color palettes from a base hex color.
Try Tints.dev
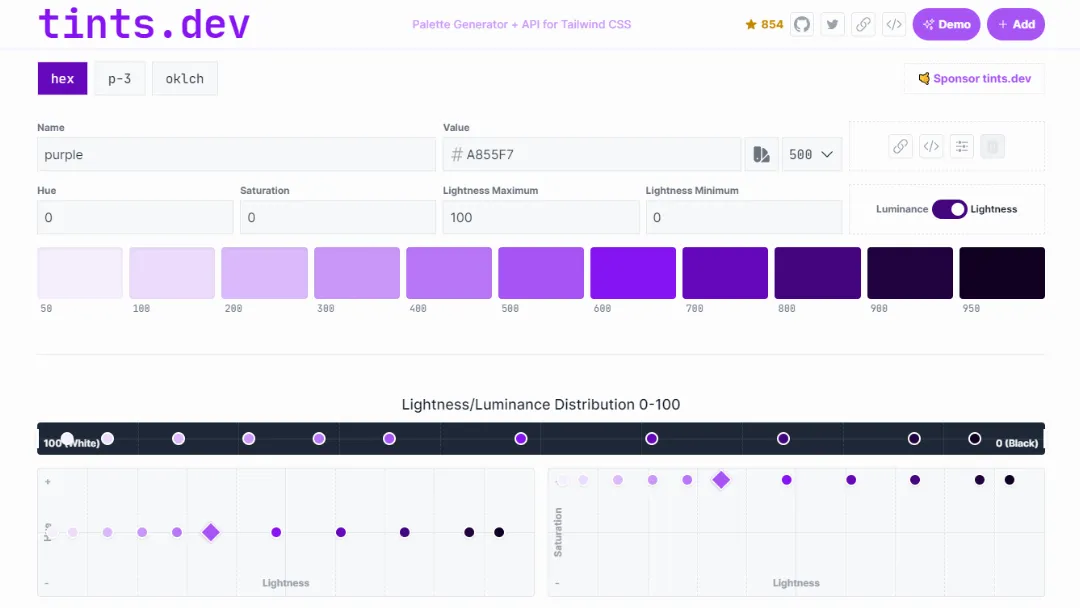
What is Tints.dev?
Try Tints.devTints.dev is a color palette generator and API specifically designed for Tailwind CSS. It allows users to create and manage color palettes by manipulating hue, saturation, and lightness.
By starting with a base hex color, users can generate a full palette ranging from light to dark shades, making it easy to implement consistent color schemes in web design. T
Features:
- Palette Generation: Create palettes based on a base hex color.
- Hue Adjustment: Shift the hue to explore different color variations.
- Saturation Control: Adjust the saturation for more dynamic colors.
- Lightness/Luminance Settings: Set minimum and maximum lightness/luminance for better color distribution.
- API Access: Fetch palettes programmatically via an API for integration into design tools.
- Color Picker: Use an interactive color picker to select base colors.
- Downloadable Config: Get a ready-to-use configuration for Tailwind CSS.
- Graphs and Visuals: Visual representation of lightness and saturation distributions.
- User-Friendly Interface: Intuitive controls for easy palette customization.
Use Cases:
- Web Design: Create cohesive color schemes for websites.
- UI Development: Generate color palettes for user interfaces in applications.
- Branding: Develop distinct color identities for brands.
- Theming: Create themes for websites or applications using Tailwind CSS.
- Prototyping: Quickly prototype designs with customized color palettes.
- Color Exploration: Experiment with color adjustments to find the perfect shades.
- Accessibility Checks: Ensure color combinations are accessible and visually appealing.
- API Integration: Use the palette API in design software for automated color generation.
How to use it?
- Visit the Website: Go to Tints.dev.
- Select a Base Color: Use the color picker to choose a base hex color.
- Adjust Parameters: Modify hue, saturation, and lightness settings as desired.
- Generate Palette: Click to generate the color palette based on your adjustments.
- View Results: Explore the generated shades and their hex values.
- Copy Configuration: Copy the Tailwind CSS configuration snippet for use in your project.
- Access API: Use the provided API link to fetch palettes programmatically if needed.
- Save or Share: Download your palette or share it with others directly.
Published on Oct. 15, 2024