Iconbuddy
FEATUREDDownload, customize, edit and personalize over 200K+ open source icons.
Try Iconbuddy
67.1% OFF
Grab Offer
Early Black Friday Sale: $100 off
$49 $149/ Once (Save $100)
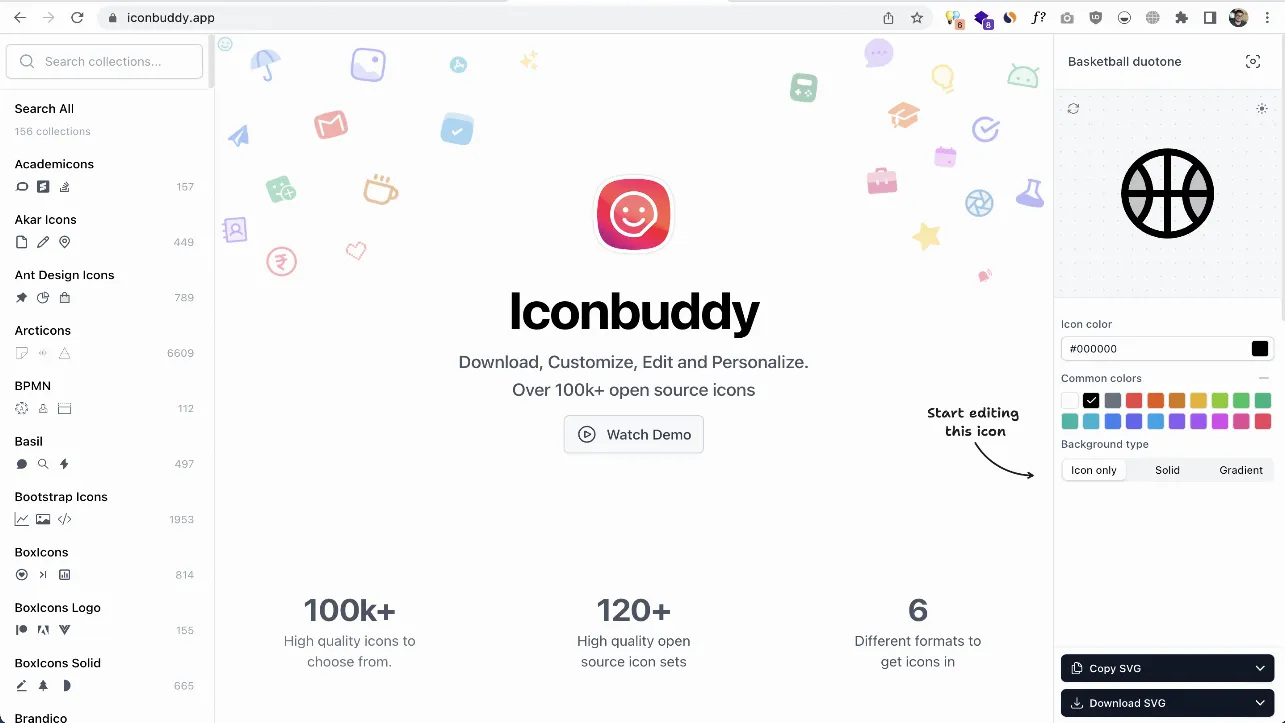
What is Iconbuddy?
Try IconbuddyIconbuddy is a comprehensive platform that offers a vast collection of over 200,000 free SVG icons, designed for developers, designers, and anyone in need of high-quality icons.
The site features an intuitive search function, allowing you to quickly find specific icons or icon packs. With a focus on open-source resources, Iconbuddy helps you to enhance your projects with customizable and editable icons.
Features:
- Extensive Icon Library: Access to over 200,000 SVG icons, categorized for easy navigation.
- Search Functionality: Quick search capabilities to find icons by name or category.
- Figma Plugin: Integration with Figma for seamless design workflows.
- VS Code Extension: Easy access to icons directly within Visual Studio Code.
- Custom Icon Packs: Ability to create and download personalized icon packs.
- Illustrations: A variety of graphic illustrations available for use.
- Bookmarking: Save favorite icons for easy access later.
- Upgrade Options: Subscription plans for premium features and lifetime access.
Use Cases:
- Web Development: Integrate icons into websites and applications for improved user interface.
- Graphic Design: Use icons in marketing materials, presentations, and branding projects.
- Mobile Applications: Enhance mobile UIs with high-quality icons.
- UX Design: Improve navigation and usability with intuitive icons.
- Custom Projects: Create personalized icon sets for unique branding needs.
- Social Media Graphics: Design engaging posts and stories with relevant icons.
How to use it?
- Visit the Website: Go to Iconbuddy.
- Search for Icons: Use the search bar to find specific icons or browse through categories.
- Select an Icon: Click on an icon to view details and download options.
- Customize (Optional): Use available tools to edit the icon as needed.
- Download: Choose the desired format (SVG, PNG, etc.) and download the icon.
- Integrate: Use the downloaded icon in your project, whether in web development, graphic design, etc.
Iconbuddy Video
Published on Nov. 22, 2024