
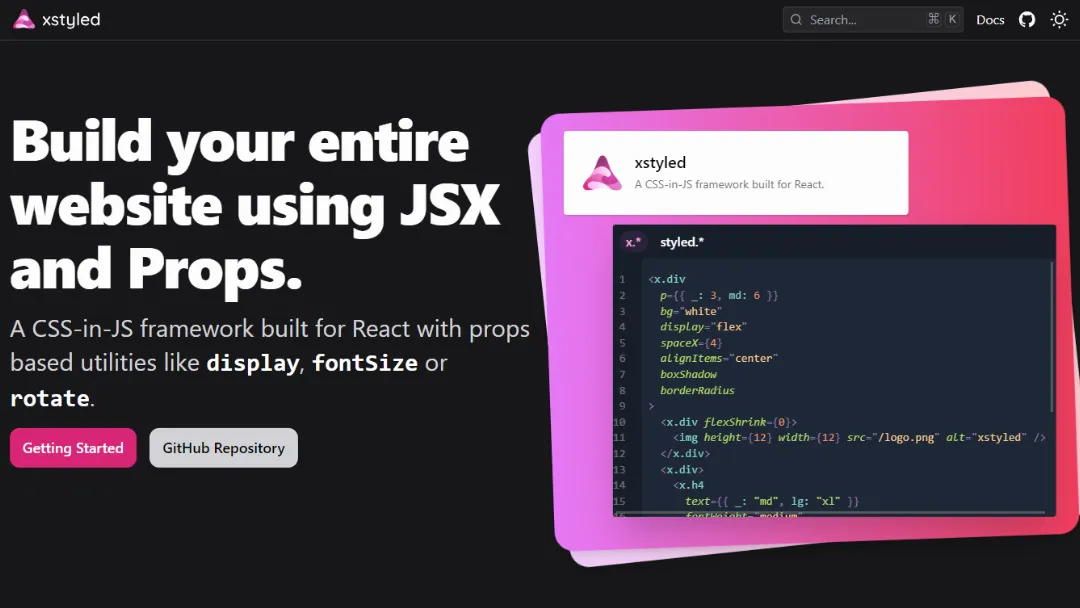
What is xstyled?
Try xstyledxstyled is a utility-first CSS-in-JS framework built specifically for React. It provides a set of props-based utilities that allow developers to write CSS in a declarative manner, aligning with React's philosophy. With xstyled, developers can easily create responsive and mobile-first components, define design tokens for consistent styling, leverage powerful CSS-in-JS libraries like styled-components and Emotion, and take advantage of modern CSS features. The framework is written in TypeScript and offers built-in types, making it TypeScript-friendly.
Published on Oct. 16, 2023