
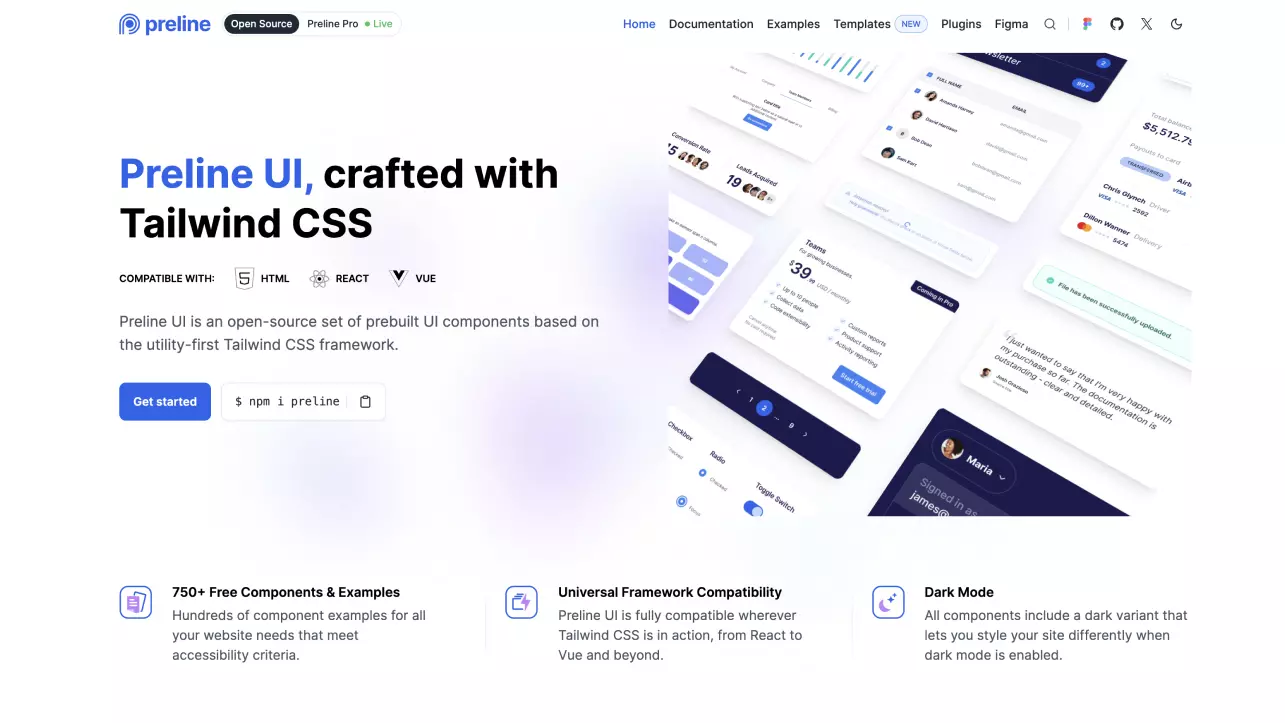
What is Preline UI?
Try Preline UIPreline UI is an open-source set of prebuilt UI components based on the utility-first Tailwind CSS framework. It provides a vast collection of ready-to-use components, templates, and plugins that can be easily integrated into your web development projects.
- 750+ Free Components & Examples: Preline UI offers a wide range of components and examples that cater to various website needs, all meeting accessibility criteria.
- Universal Framework Compatibility: It is fully compatible with popular frameworks like React, Vue, and HTML, allowing seamless integration into your preferred development environment.
- Dark Mode Support: All components come with a dark variant, enabling you to style your website differently when dark mode is enabled.
- Web Development: Preline UI simplifies the UI development process by providing prebuilt components, saving you time and effort in designing and coding from scratch.
- Start-ups and Projects: It offers essential components to bring your ideas to life quickly, helping you convert your vision into thriving start-ups or projects.
- Design System: With its extensive collection of components, templates, and plugins, Preline UI can serve as a foundation for building a comprehensive design system for your organization.
- Install Preline UI using npm command - $ npm i preline
- Import the desired components into your project.
- Customize and style the components as per your requirements.
- Integrate the components seamlessly into your web application.
In Summary
Preline UI, crafted with Tailwind CSS, is a powerful resource for web developers, offering a vast library of prebuilt UI components. Its compatibility with popular frameworks, extensive collection of components, and dark mode support make it a valuable tool for creating responsive and visually appealing websites.
Whether you're a developer starting a new project or looking to enhance your existing design system, Preline UI provides the necessary components and features to boost your productivity and efficiency.