
What is Realtime Colors?
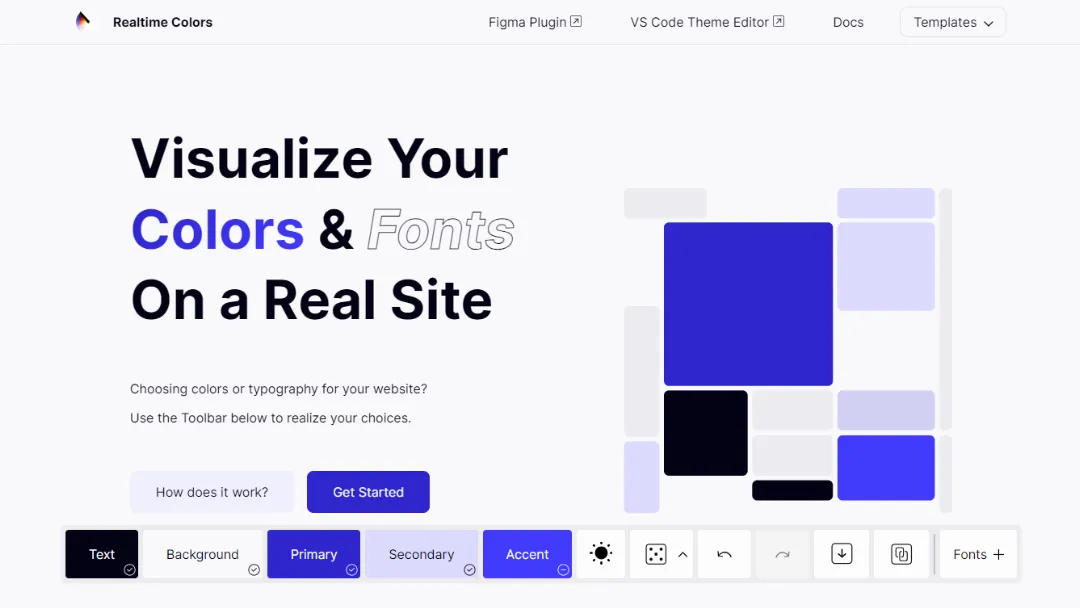
Try Realtime ColorsRealtime Colors is a web-based tool that allows you to visualize and experiment with different color palettes for your design projects. It offers a range of features to help you select, customize, and export color schemes efficiently.
Features:
- Color Setup: Easily set up and customize various color attributes like text, background, primary, secondary, and accent colors.
- Contrast Checker: Assess the contrast ratio between selected colors and their background/foreground to ensure readability and accessibility.
- Hero Image Representation: The hero image on the website follows the 60-30-10 rule of UI design, visualizing the distribution of colors based on popular compositions.
- Font Setup: Enter the name of a font from Google Fonts or your local fonts to experiment with different typography options.
- Type Scale: Select a type scale to establish consistent and harmonious font sizes across your design.
- Export Options: Export your chosen color palettes and font selections in various formats like CSS, SCSS, custom code, shades, gradients, and even generate QR codes for quick access on mobile devices.
Use Cases:
- Web Design: Realtime Colors is ideal for web designers who need to choose and visualize cohesive color schemes for their websites or web applications.
- Graphic Design: Graphic designers can use Realtime Colors to explore and experiment with color combinations for branding, illustrations, and other visual assets.
- UI/UX Design: UI/UX designers can leverage Realtime Colors to create user-friendly interfaces with visually appealing color palettes that enhance the user experience.
- Digital Marketing: Marketers can utilize Realtime Colors to create visually engaging campaigns and landing pages that align with their brand identity.
How to use it?
- Visit the Realtime Colors
- Explore the color setup section to customize attributes such as text, background, primary, secondary, and accent colors.
- Use the contrast checker to ensure your color combinations meet accessibility standards.
- Experiment with different fonts by entering the name of a font from Google Fonts or your local fonts.
- Adjust the type scale to establish consistent font sizes across your design.
- Once satisfied with your color palette and font choices, export them in your preferred format, such as CSS, SCSS, or custom code.
- You can also generate QR codes for quick access to your color schemes on mobile devices.
Published on Jun. 28, 2024