
What is SVGOMG?
Try SVGOMGSVGOMG is a web-based tool developed by Jake Archibald, powered by SVGO v3.0.0, designed specifically for optimizing SVG (Scalable Vector Graphics) files.
This tool allows users to reduce the file size of SVGs without losing quality, making them faster to load and more efficient for web use.
It provides a simple interface for adjusting various parameters such as removing unnecessary metadata, comments, and redundant attributes, thereby enhancing the overall performance of websites and applications that utilize SVG graphics.
Features:
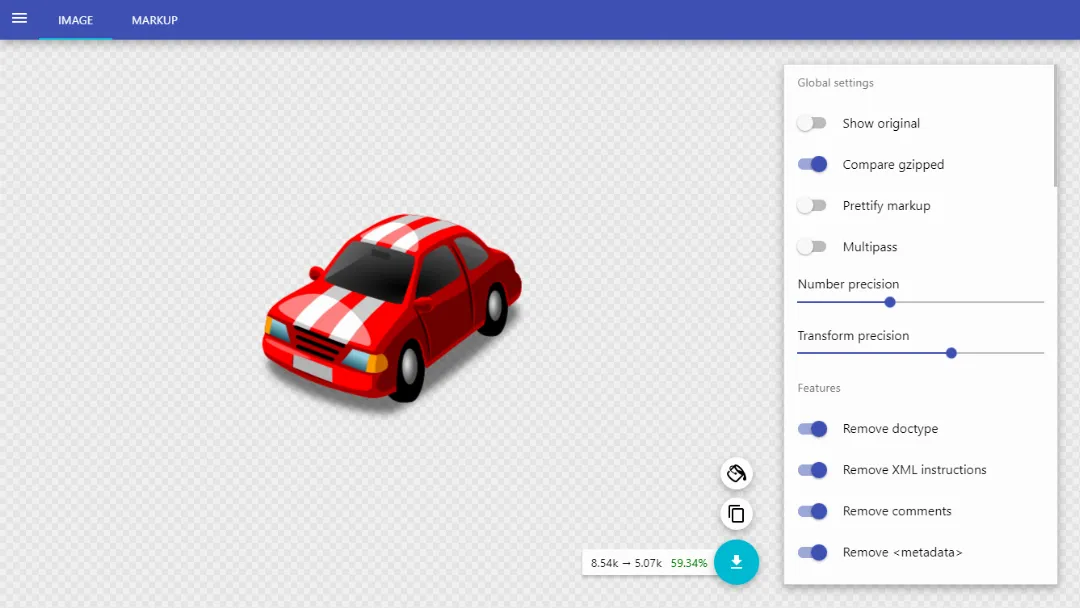
- Optimization Settings: Adjust settings to balance between file size and quality.
- Preview Window: View changes in real-time before finalizing optimizations.
- Batch Processing: Process multiple SVG files at once for efficiency.
- Custom Plugins: Extend functionality through custom plugins.
- Undo/Redo: Revert changes easily if needed.
- Export Options: Save optimized SVGs in various formats.
- Drag-and-Drop Interface: Simplify the upload process.
- Responsive Design: Adapt to different screen sizes for ease of use.
- Open Source: Contributions welcome to enhance the tool further.
- Cross-Browser Compatibility: Works seamlessly across modern browsers.
Use Cases:
- Website Optimization: Reduce loading times and bandwidth usage.
- Graphic Design: Improve SVG assets for client projects.
- Web Development: Enhance performance of web applications.
- Digital Publishing: Streamline publication of vector graphics.
- Educational Resources: Teach students about SVG optimization techniques.
- E-commerce: Speed up loading times for product images.
- Mobile App Development: Optimize SVGs for mobile interfaces.
- Game Development: Reduce file sizes for game assets.
- Animation Creation: Optimize animated SVGs for smoother playback.
- Accessibility Improvements: Make SVGs more accessible to users with disabilities.
How to use it?
- Visit the SVGOMG website.
- Upload SVG: Drag and drop your SVG file into the designated area or click to select a file.
- Adjust Settings: Choose your preferred optimization settings based on your needs.
- Preview Changes: Use the preview window to see how your SVG will look after optimization.
- Apply Optimizations: Click the "Compress" button to apply the selected optimizations.
- Download Optimized SVG: Download the optimized SVG file for use in your projects.
Published on Aug. 17, 2024