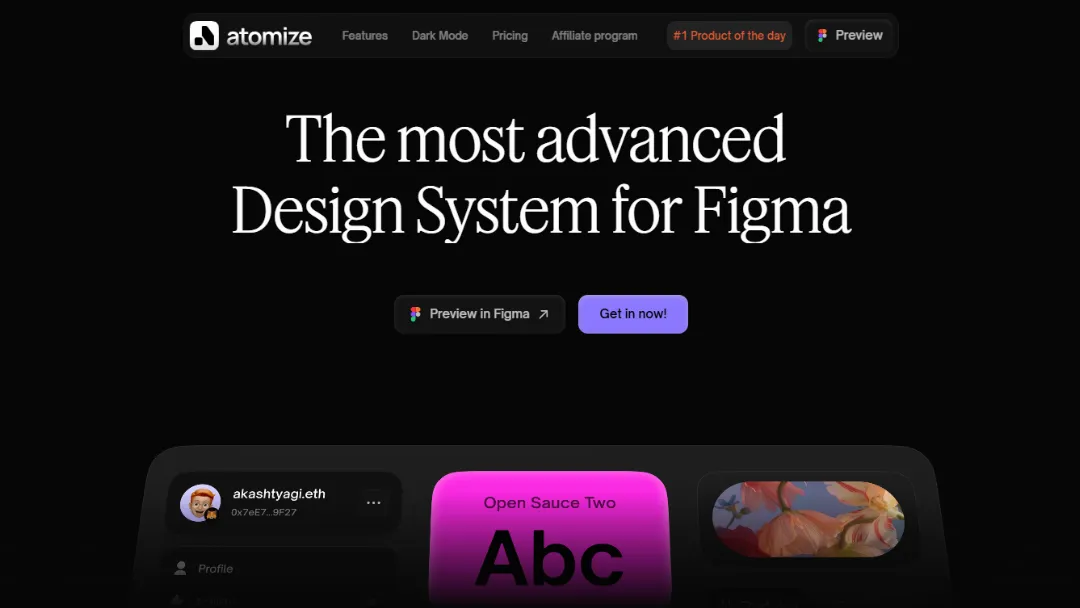
Atomize Design System
EDITORS' CHOICECreate modern user interfaces and websites with an advanced UI design framework.
Try Atomize Design System
What is Atomize Design System?
Try Atomize Design SystemAtomize Design System is a comprehensive design toolkit for Figma that empowers designers to streamline their workflow, enhance productivity, and create visually appealing user interfaces. With a vast library of components and tools, it simplifies the design process while maintaining high standards of quality and customization.
Features:
- 4pt Grid System: Designed with 4pt increments for size and spacing for consistency.
- Dark Mode: Easily toggle dark mode with a single click for better accessibility.
- 1400+ Components: Extensive library including buttons, dropdowns, navigations, Web3 elements, authentication modules, and more.
- Sample Screens: Access to free, ready-to-use layout samples to kickstart your projects.
- Design Tokens: Fully tokenized design system using Figma variables for easy customization.
- Simplified Maintenance: Easily customizable and scalable to fit various project requirements.
- Mode Switching: Quickly switch between light and dark modes with a single click.
Published on Feb. 1, 2025