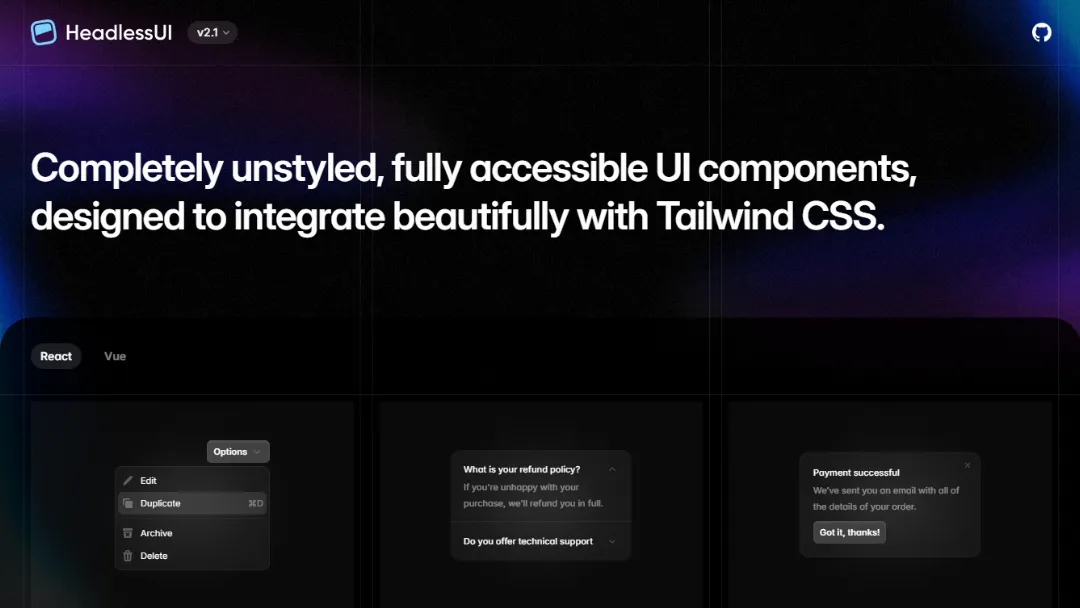
Headless UI
POPULARBuild unstyled, accessible UI components that integrate with Tailwind CSS.
Try Headless UI
What is Headless UI?
Try Headless UIHeadless UI provides a suite of unstyled, fully accessible UI components for React and Vue applications, enabling developers to create rich user interfaces without being constrained by pre-defined styles.
Features:
- Unstyled Components: All components are designed without default styles, providing complete control over the appearance.
- Accessibility: Components are built with accessibility in mind, adhering to WAI-ARIA guidelines to ensure usability for all users.
- Framework Support: Compatible with React and Vue, making it versatile for different development environments.
- Dropdown Menu: Create accessible and customizable dropdown menus easily.
- Dialog: Implement modal dialogs that enhance user interaction without compromising accessibility.
- Popover: Add popover components that can display additional information or controls.
- Tabs: Organize content into tabbed interfaces for better user navigation.
- Transition Effects: Smooth transitions for UI changes, improving the overall user experience.
- Form Components: Includes buttons, checkboxes, radio groups, and more for building forms quickly.
Published on Nov. 10, 2024