About
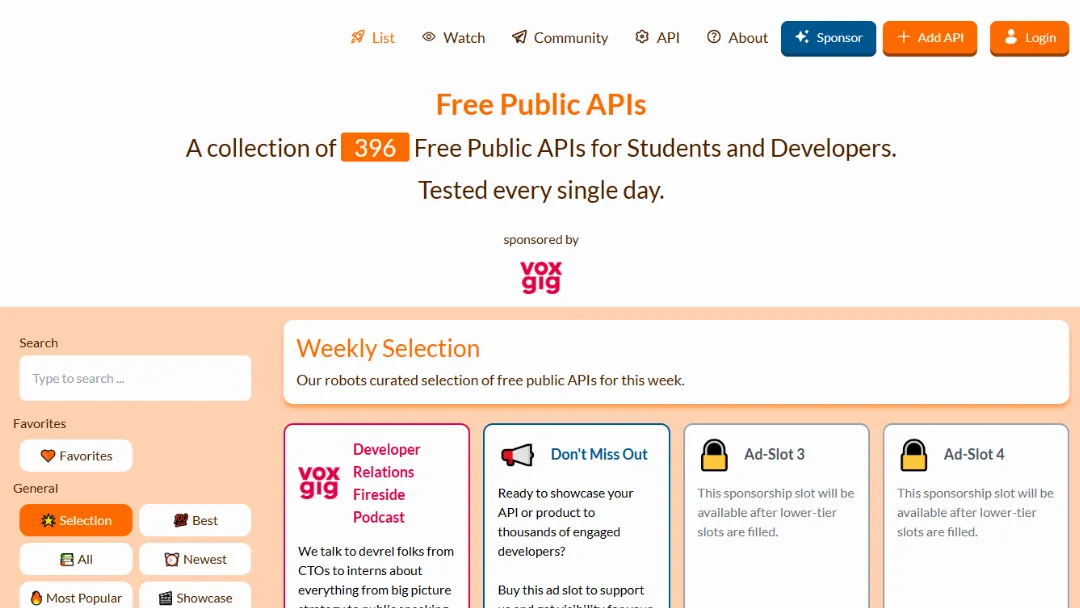
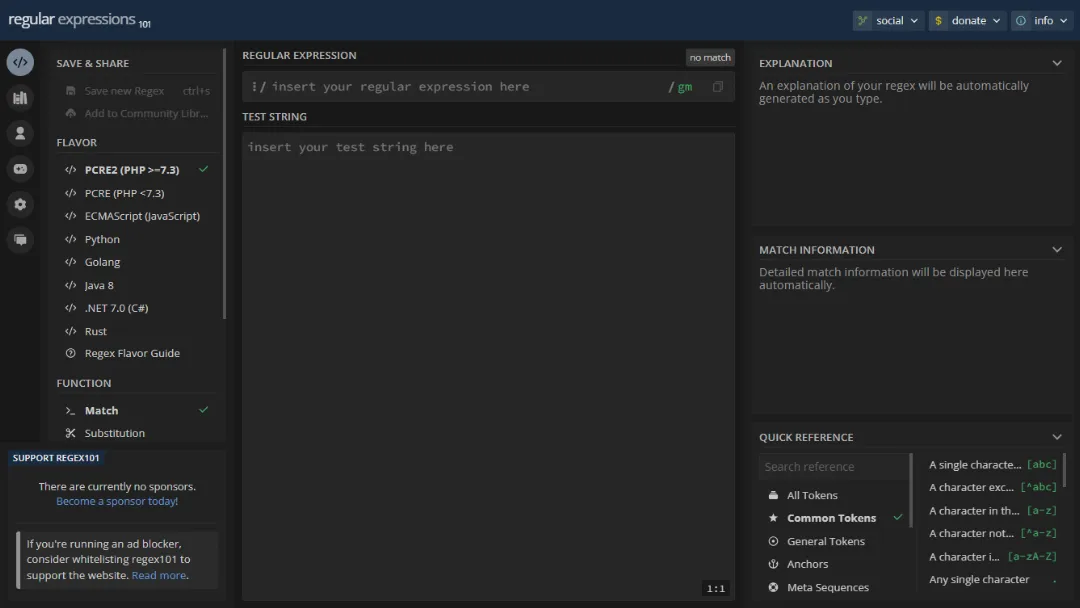
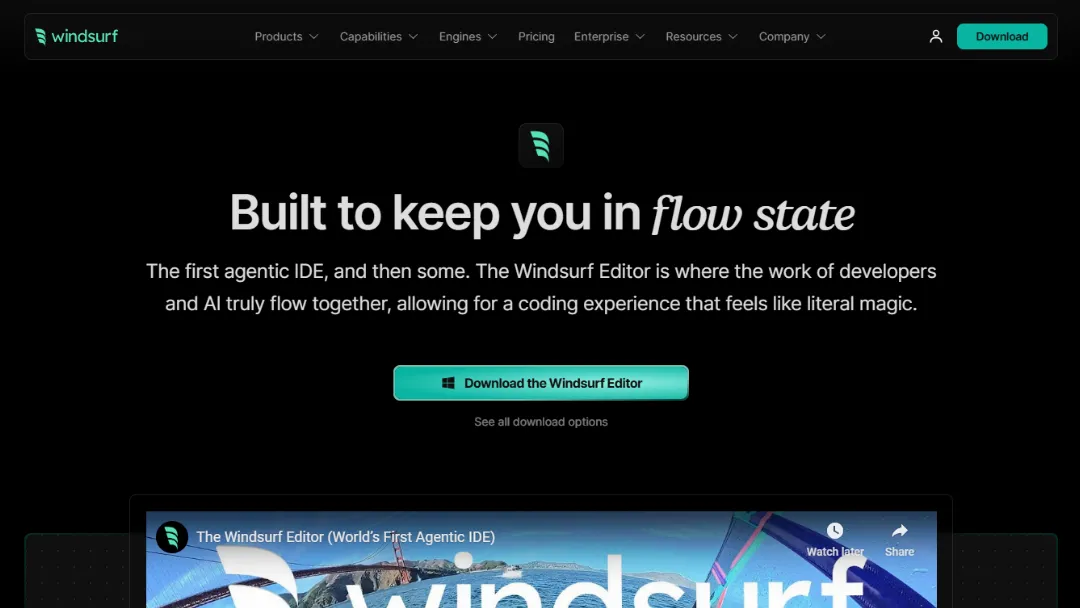
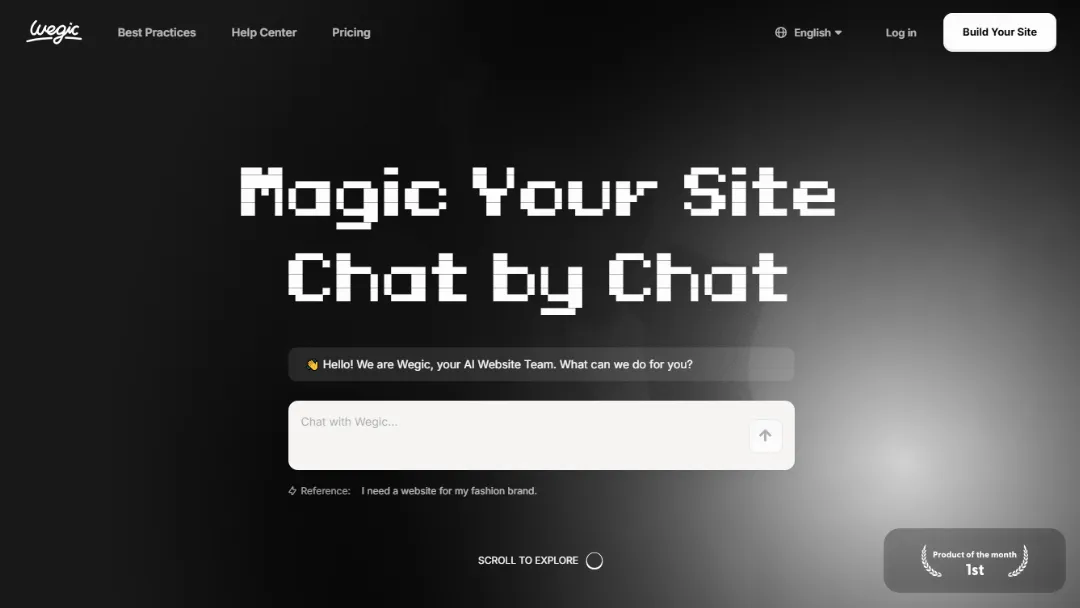
WebCurate is a place to discover the newest, most interesting, and useful websites on the internet you never knew existed.
As someone who loves building online things, I've spent years exploring the web and finding amazing tools that make things easier and faster. With so much out there, it can be hard to know where to start.
That's why I created WebCurate. Here, you'll find the best online websites I've come across, all in one place. I hope it helps make your online projects easier and more fun!